twoColumn twoRight handbook
Photos and Files
Uploading Photos
Adding Photos to your Page
- Click on the three dots in the top right corner and submit your image.
- After returning to the page you want to insert the image into, click Insert > Image or click on the little picture of the mountains within the editing toolbar.

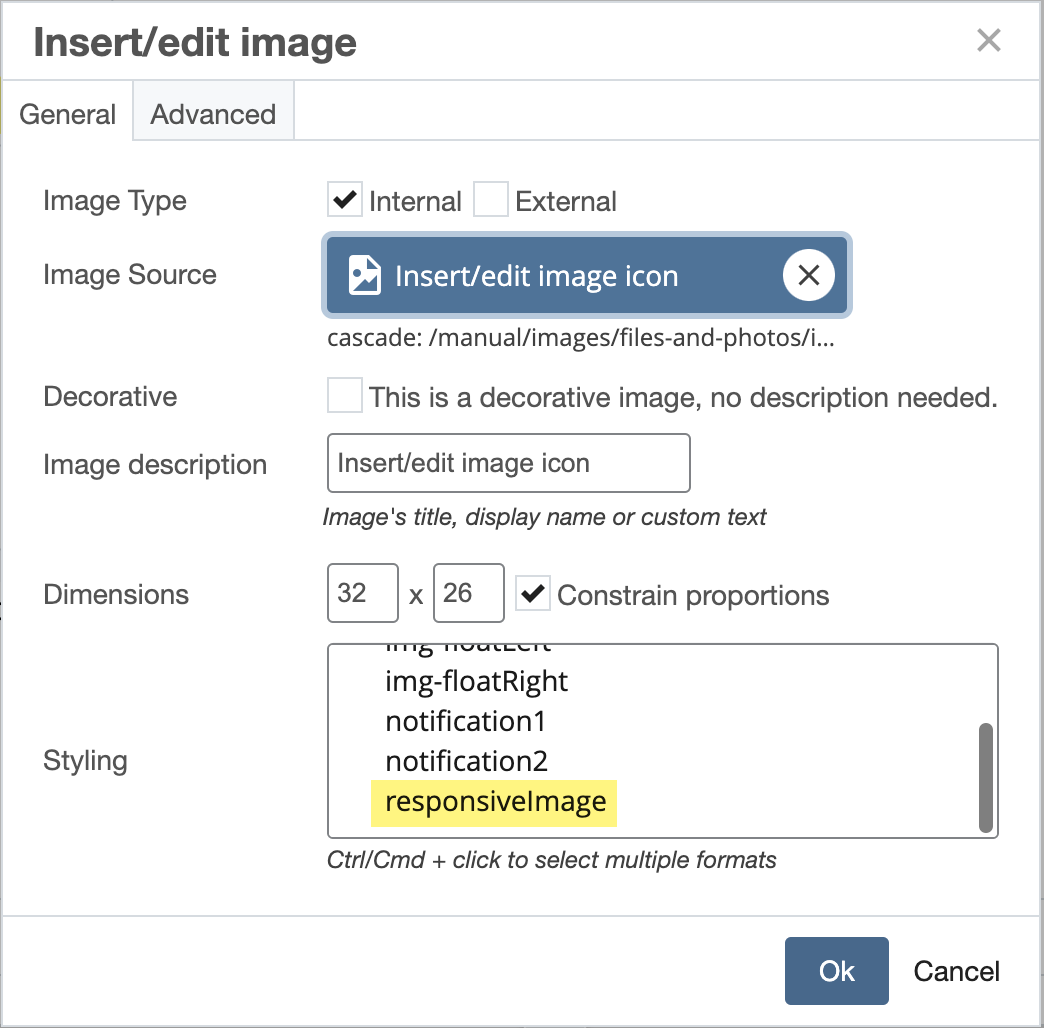
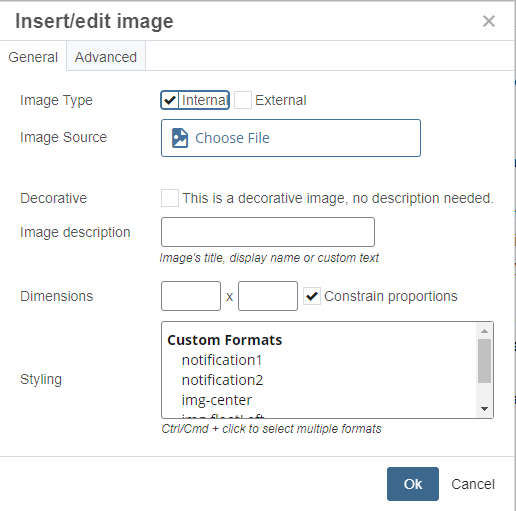
- A small window will appear with a 2 tabbed menu. Choose the General tab.

- Click Internal. An image that exists with UNF's image bank already is an internal image.
- Click Choose File within the Image Source field to find the image you'd like to use.
- A new window will appear to the right of the screen that generates files from which to choose. If you do not see the file you'd like to choose under Recent, click on Browse and find the folder by scrolling down that menu. You may need to look inside a folder to find your image.
- Once you have selected the image you'd like to use, click Choose at the upper right hand part of the window.
- Decorative images not conveying any meaning can be inserted by clicking on the "Decorative" box.
Note: Images and files can either be added individually or as a zip file containing multiple items (bulk uploading). If you bulk upload your images, please go back and add in the Title section a description of the image. Submit and Publish again. You will also need to update the photo on all your web pages. All images need a Title (alt tag) to be ADA compliant.
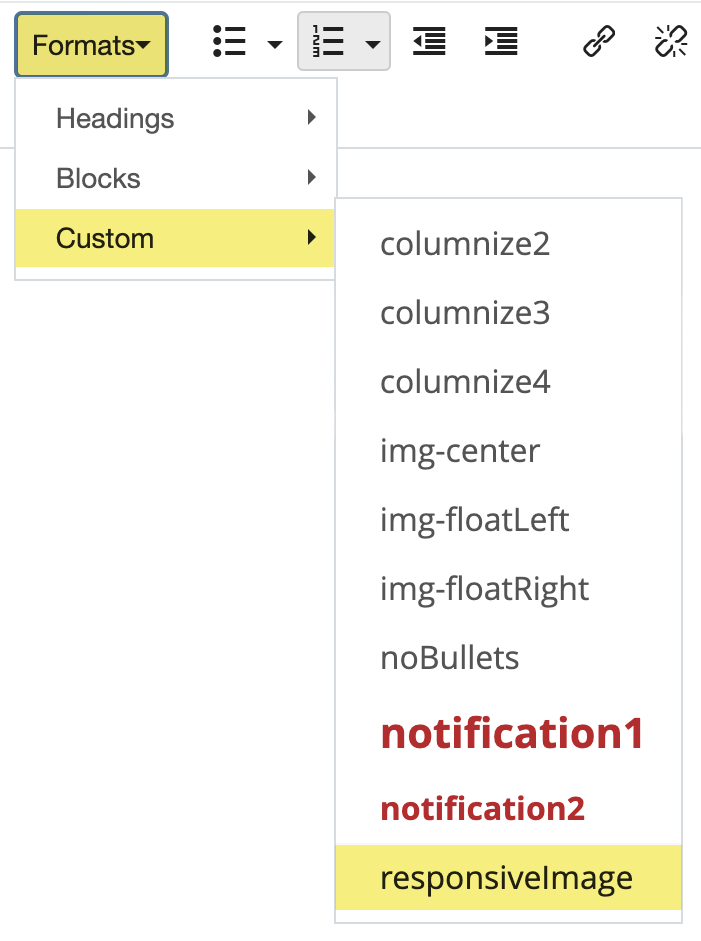
Making an Image Responsive
Helpful Image Sizes
 |
Cascade will not resize images for you, you should resize your images with a photo editor prior to uploading.
-
-
- Banner images should be 1600 px wide and the height can range from 300 to 550 pixels tall. If you want to be able to see your first heading without scrolling, limit the height to 500 pixels or less.
- Contact Page and the Slider of Three images are 200 x 200 pixels.
- Menu images are 225 x 195 pixels
- Parallax Images - please contact our office for assistance.
- Pop-up Slider images are 350 x 350 pixels.
- Image Blocks and Social Feed images are 320 x 320 pixels.
- Sponsor Slider images are 200 x 50 pixels.
- Teaser Thumbnail images are 450 x 300 pixels.
If you need assistance with Photoshop or a recommendation on a free photo editor, please contact Web and Digital.
|
Documents
Uploading Files
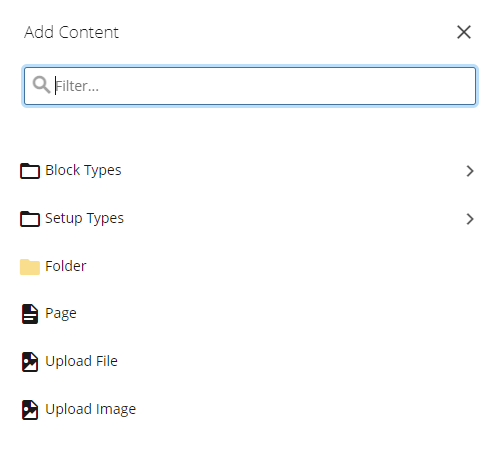
- Click Add Content > Upload File.
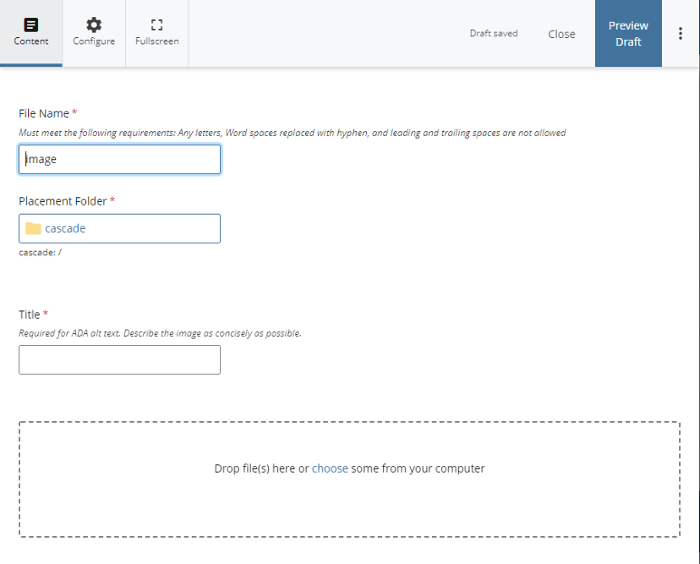
- In the Name field, enter a name for your file. Note: Make sure that the file extension is present as part of the name.
- In the Placement Folder field, choose the folder where the file(s) should be uploaded.
- Select one or more files to upload by clicking the Choose link or by dragging and dropping files from your computer into the dotted drop zone...
- In the Metadata tab (available for single file uploads only), add any necessary metadata for your file (title, author, etc.).
- Click Save & Preview and > Submit.
Both images and other documents are added to Cascade the same way.
 |
All documents must be certified by the ADA Compliance Office before you can upload them into Cascade. |
Videos
Inserting Videos
All videos added to the website should be embedded videos, such as YouTube or Vimeo.
If you already have a video posted to YouTube, you can find the embed code on the video's page.
- Click Share > Embed.
- Copy the code that appears in the box.
- Inside the <iframe> Tag look for title="YouTube video player"
- Replace YouTube video player with the name of the video.
- When it is correctly done your code should look like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/S_k1WBX_xe4?si=I8MMTLqaffPv4jrx" title="Name of video" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Add The Video To Your Page
- Navigate to your content item where the video should be added and open the editor
- Click the Insert/edit media icon.

- Click the Embed tab.
- Paste your embed code from above into the box.
- Click Ok.
Changing Video Size
- After embedding the video click the carot icon
 to view the section source code.
to view the section source code.
- Inside the <iframe> tag press space after the word iframe and type class="".
- Inside the quotation marks type in the class needed for sizing.
- Small sized video = video-sm
- Medium sized video = video-md
- Large sized video = video-lg
- When it is correctly done your code should look like this:
<iframe class="video-md" width="560" height="315" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="allowfullscreen" frameborder="0" src="https://www.youtube.com/embed/3hI_z9nFgP8" title="Name of video"</iframe>