twoColumn twoRight handbook
Calendar Widget
Widget Overview
The Localist calendar widget lets the user to embed events from the main calendar onto a webpage.
Go to https:/www.events.unf.edu/help/widget to find the form to create an events feed for your page.
There are several fields that are important to mention:
- Template - Keep this set to the Default
- Number of Results - 50 is the limit
- Days Ahead - 365 days is the limit
- Widget Type - Keep this set to List
- Style - Choice of Classic, Modern or Card
This is the minimum you need to set in order to create a widget.
You are able to preview the layout by selecting the Preview Widget button at the bottom of the form. When satisfied with your choices select Generate Embed Code. Widget Embed Code will appear above the two buttons. Copy the embed code.
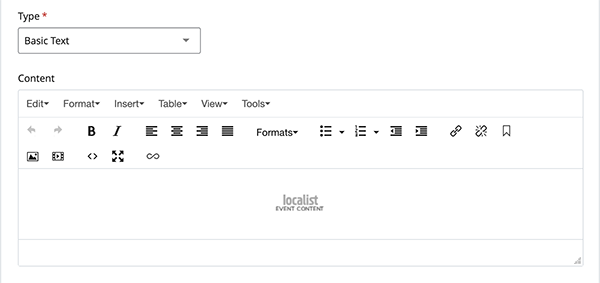
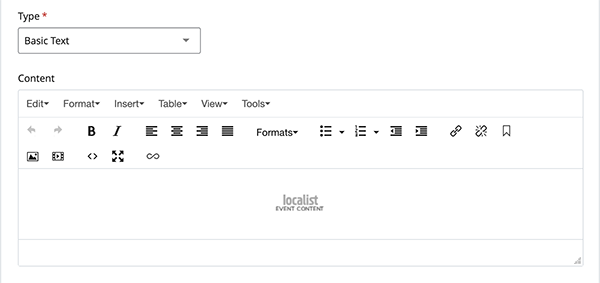
Open the page in Cascade that you want to have the Calendar feed. This should be an Advanced Layout page. Create a new Basic Text Tier. Go to the < > icon for the source code and paste the embed code and click Ok. When in edit mode on a page, the basic text tier will show "Localist event content" icon in the Content area. See example below. It will show the feed when your Preview Draft.

Check Content & Submit, then Publish the page.
Filters
There are several filters you can use to narrow down the events in your feed. They are under CONTENT and EXCLUDED CONTENT.
Content section allows you to filter by experience, groups, departments, places, event type, topic, audience, calendar designation(s) and keywords. These will work if the tags were added when creating an event. There are also some boxes that you can check to further narrow down the selection
- Only Show Featured - This will feed only events flagged as a Featured Event
- Only Show Sponsored - This will feed only events flagged as a Sponsored Event
- Include All Matching Instances - This will display all recurring instances of a event. Leave unchecked for only the first instance in the recurring chain.
- Hide Past Events - Hides all events in the past.
Excluded Content section allows you to exclude events by event type, topic, audience, and calendar destination(s).
Display Options
This section creates the style of your calendar. Widget Type must stay as a List. Style has three options to choose from Modern, Card or Classic. There are examples of each below.
There is a list of options to further style your calendar feed after the Style dropdown.
- Hide Descriptions - Event descriptions will not show.
- Truncate Descriptions - The description will be hidden until an event is clicked.
- Render HTML in Descriptions - Do not use
- Hide Event Images - Images will be hidden.
- Hide Event Times - Times will be hidden.
- Hide "View All Events" Link - View All Events link (main calendar) will be hidden.
- Opens Links in New Window - If the link is selected, it will open in a new window.
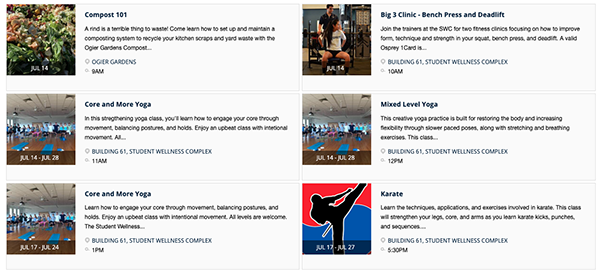
Modern

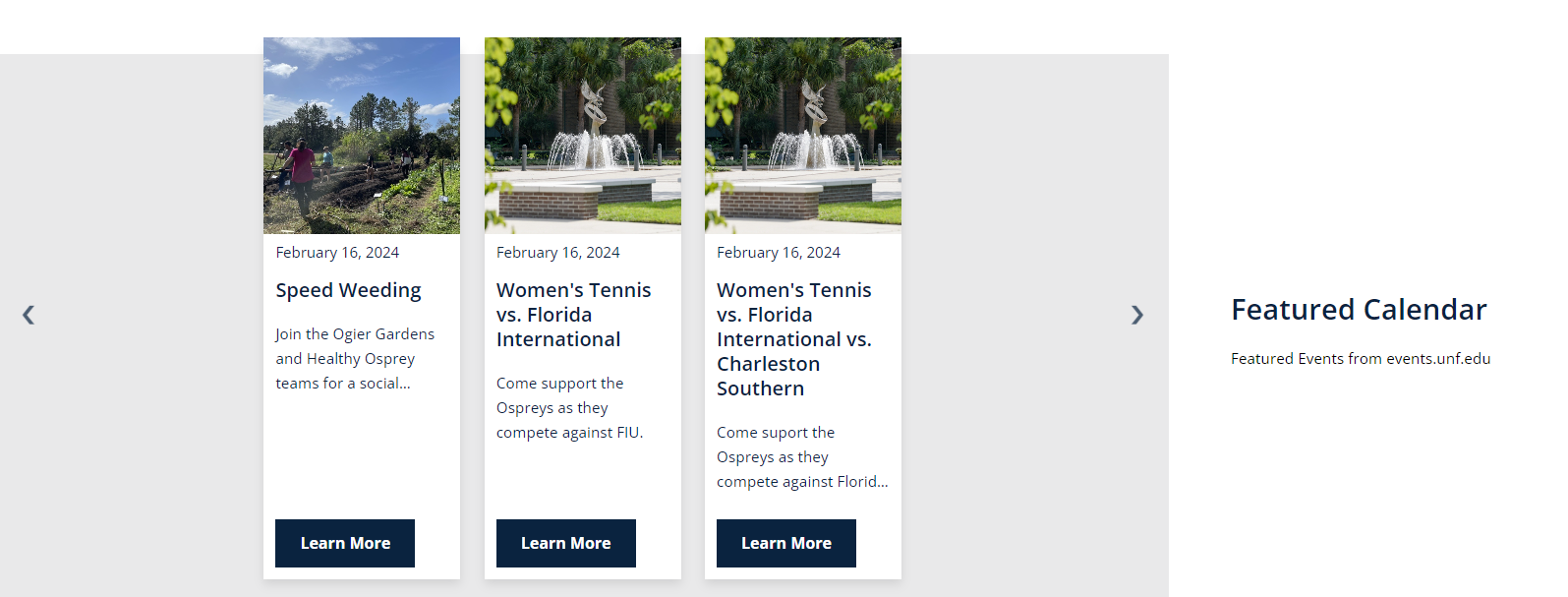
Card

Classic

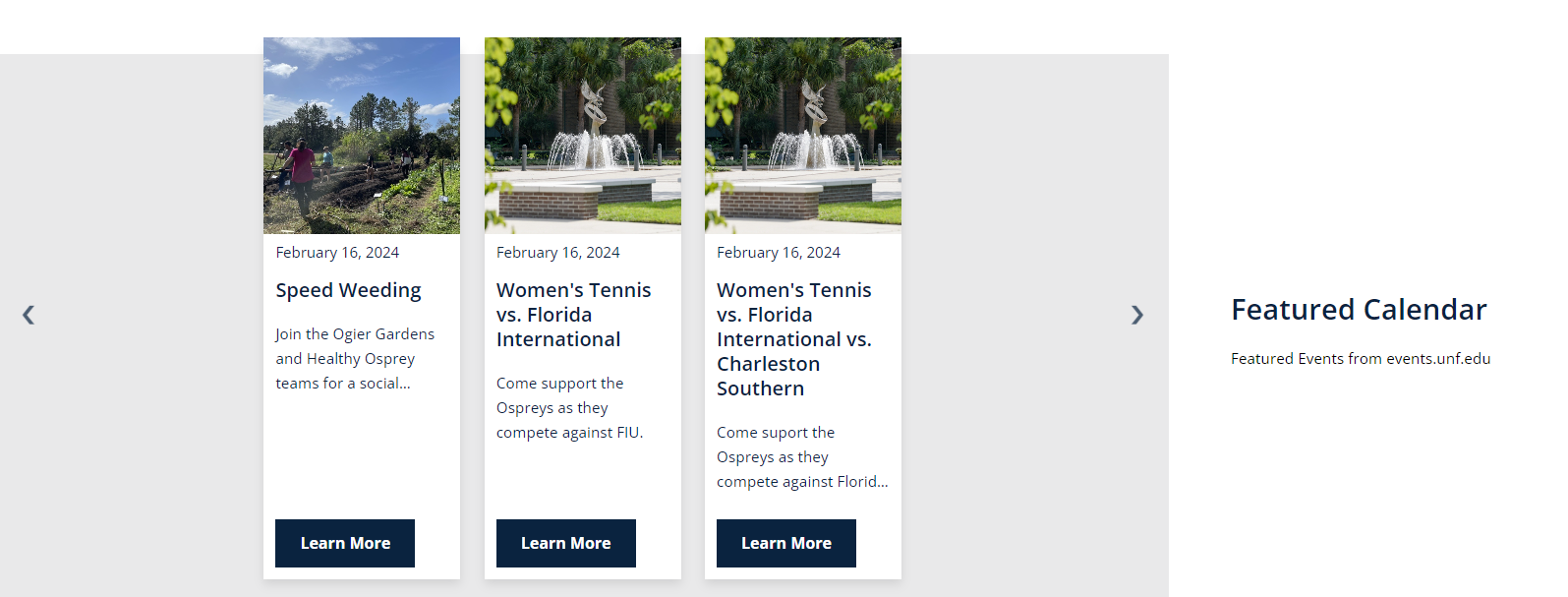
Slider Option
There is also a display option for sliders that can feed the Featured Events calendar and Academic Calendar into our Advanced Tier for Sliders. More information on how to build Sliders can be found in the Slider section of the Advanced Images page of the manual.