twoColumn twoRight handbook
Links
Internal
You can create links to internal pages, documents, images, bookmarks, emails, or external sites.
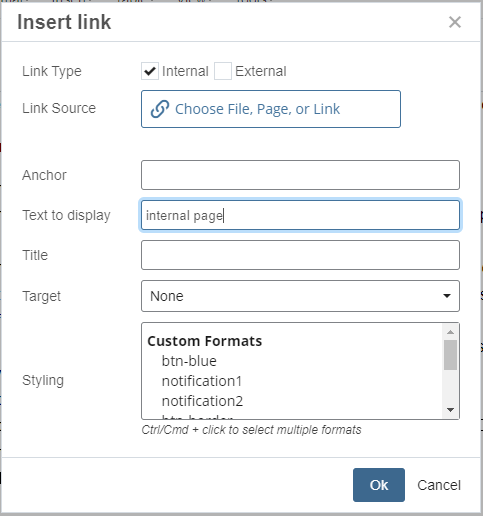
Creating an internal link:
- Move the cursor to where you'd like to insert the link.
- Click on the chain link picture within the editing toolbar. A new window will open.

- Select Internal and then click within the Link Source field.
- Click on Browse within the new window that has opened to the right of the screen.
- Select the type of media you would like to insert as a link and click on Choose at the top right hand of the window.
- Enter a label within the Text to Display box (center window), making sure it's descriptive. Avoid using words like "link" and "click here".
- Leave the title box empty.
- Style your link if you'd like by choosing from the options in the Styling field. Press Ctrl/Cmd at the same time as clicking to select multiple formats.
- Click OK.

External
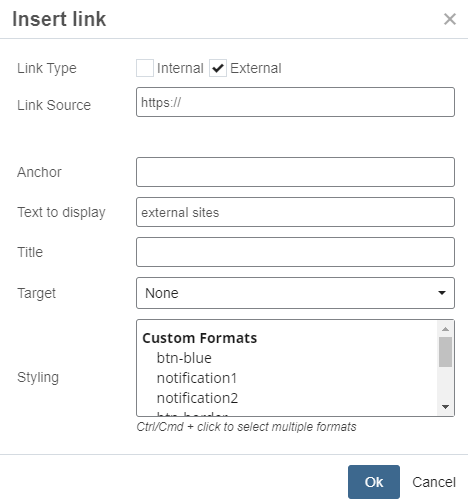
Creating an external link:
- Highlight the text to be linked. Use verbiage that already exists within your content instead of words like "link" or "click here".
- Click on the chain link picture within the editing toolbar. A new window will appear (picture of link icon shown in internal links section).
- Enter the URL of the external page you're linking to in the link source field.
- Check your text to display.
- Leave the title box empty.
- Style your link if you'd like by choosing from the options in the Styling field. Press Ctrl/Cmd at the same time as clicking to select multiple formats.
- Click OK.

Email
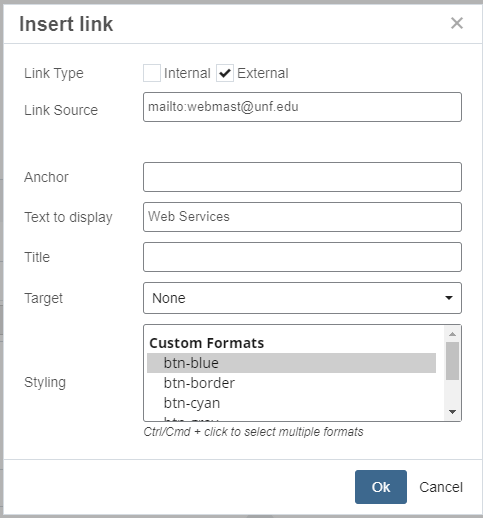
To create an email link:
- Click on the picture of the chain link within the tool bar (picture of link icon shown in internal links section).
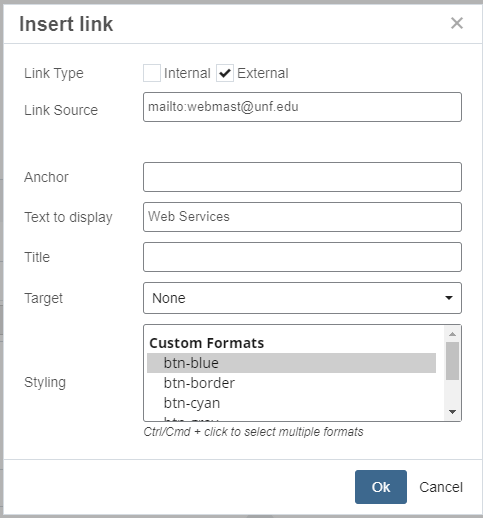
- Select External as the Link Type within the new window.
- Enter mailto: before the email address. See below.
- Enter the relevant email address.
- Check the text to display. Make sure it is descriptive.
- Leave the title box empty.
- Style your link if desired. Press Ctrl/Cmd and click to select multiple formats.
- Click OK.

Anchor
To create an anchor link to a location within a page:
- Place your cursor at the spot where you'd like the anchor to be placed and click the Anchor button in the toolbar.

- Enter a name for your anchor and click OK.
- If the anchor isn't in the same page as the anchor link, edit the page you'd like to contain the link to the anchor.
- Select the text you'd like to link to the anchor and click the Insert/Edit link button in the toolbar.
- Leave the link type as "Internal", click the page chooser, and browse for the page containing the anchor. For anchors in the same page, this will be the current page.
- In the "Anchor" field, type or paste the exact ID you used when creating the anchor. This will append the anchor ID to the end of the link URL.
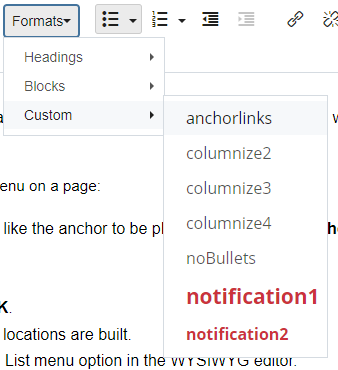
Anchor Links List
Buttons
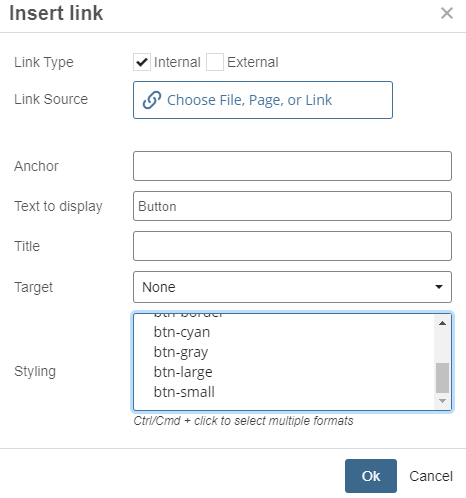
Creating a Button:
- Highlight the text you would like built within your button.
- Click on the chain link picture on the toolbar and create a link (picture of link icon shown in internal links section).
- Select what type of button you would like to use from the Styling field.
- Buttons are automatically a medium size. If you'd like a larger or smaller button, choose multiple options from the Styling field by holding Ctrl/Cmd while selecting.

Color options:
Size options:
small
medium/default
large